Create a cool login page using HTML+CSS!!..😍
This login page includes a form where users can input their username and password, as well as a button to submit the form. Using HTML+CSS🔥
Code:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<style>
form{
text-align: center;
background-color: black;
color: white;
margin-left: 100px;
margin-right: 100px;
margin-top: 100px;
}
#login{
font-size: 60px;
}
#username,#password{
font-size: 20px;
}
#access{
border-radius: 10px;
}
#log{
width: 160px;
height: 25px;
border-radius: 10px;
}
body{
background-image: url(image/cloudy_back.jpg);
}
a{
color: white;
text-decoration: none;
}
p{
text-align: center;
margin-top: 140px;
}
</style>
</head>
<body>
<form action="#" method="get">
<br><br><br><br><br><br>
<label for="login" id="login">Login</label>
<br><br>
<label for="username" id="username">username</label>
<br>
<input type="email" id="access">
<br>
<label for="password" id="password">password</label>
<br>
<input type="text" id="access">
<br><br>
<label for="forget" id="forget"><a href="#">forget password?</a></label>
<br>
<input type="submit" value="login" id="log">
<br><br><br><br><br><br>.
</form>
<p>COPYRIGHT © 2023 MADE WITH ♥ VISHWAS.</p>
</body>
</html>
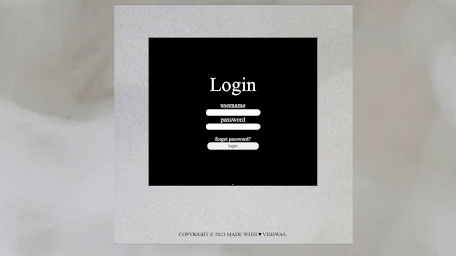
Output:-
ThankYou!Keep Learning..🔥
.png)
.png)
Comments
Post a Comment